Cara membuat contact form di blogger, pada halaman posting atau laman blog. Contact form ini fungsinya Untuk memudahkan pengunjung menghubungi kita. Dengan mengisikan nama, email dan juga pesan yang ingin disampaikan ke penulis melalui kotak form yang telah disediakan. Pesan yang dikirimkan, akan masuk ke alamat email yahoo kita, yang kita gunakan diblog. Jadi tinggal buka yahoo dan lihat apakah ada pesan yang masuk dari kontak blogger.

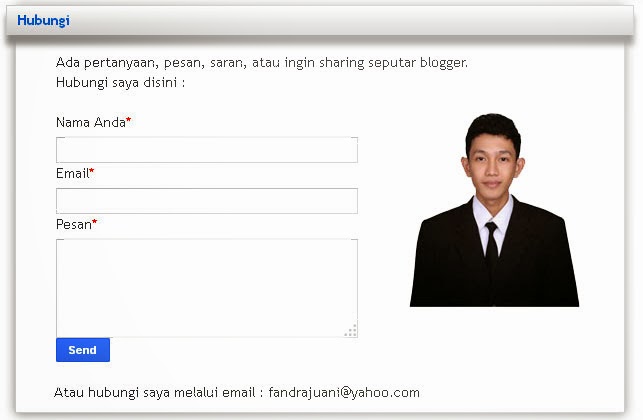
Gambar diatas adalah contoh contact form yang akan kita buat. Caranya ikuti langkah-langkah dibawah ini.
Langkah pertama : Membuat contact form dihalaman posting atau laman blog.
- Login ke blogger, dari halaman dasbor pilih pengaturan Tata Letak
- Lalu klik tambahkan Gadget > Gadget Lainnya > lalu pilih Formulir Kontak > Dan letakkan dibagian sidebar paling bawah.
- Selanjutnya, memasukan formulir kontak ke halaman posting. Buatlah artikel baru atau buat dilaman > Laman baru > Laman Kosong. Dan Copi kode dibawah ini lalu pastekan dibagian HTML(disebelah compose).
- Terakhir beri judul, dan Publikasikan. Selesai.
<form name='contact-form'>
<div>Nama Kamu:</div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Email:</div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Pesan:</div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div>
</form>
<div>Nama Kamu:</div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Email:</div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Pesan:</div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div>
</form>
Langkah kedua : Merubah tinggi dan panjang dari form nama, email, pesan.
- Ke pengaturan Tata Letak > Desainer Template > Tingkat Lanjut > Tambahkan Css. Dan masukan kode ini kedalamnya.
- Lalu terapkan ke blog, jika ingin merubah tingginya tambahkan kode height:100px;. Silakan diatur sendiri.
/* untuk mengatur ukuran form name dan email*/
.contact-form-name, .contact-form-email {
max-width: 300px;
width: 100%;
}
/* untuk mengatur ukuran form pesan*/
.contact-form-email-message {
max-width: 300px;
width: 100%;
}
.contact-form-name, .contact-form-email {
max-width: 300px;
width: 100%;
}
/* untuk mengatur ukuran form pesan*/
.contact-form-email-message {
max-width: 300px;
width: 100%;
}
Langkah ke 3 : Menghilangkan Contact Form di halaman Blog.
- Ke pengaturan Template > Edit HTML > Dan klik Lompat ke Widget > Pilih ContactForm1.
- Selanjutnya, buka semua kode, dan hapus beberapa kode didalamnya(hanya kode dibagian ContactForm1 bagian lain jangan dihapus). Sampai yang tertinggal hanya kode dibawah ini
- Setelah itu, cari kode ]]></b:skin> dan tempatkan kode dibawah ini, fungsinya untuk menghilangkan sisa dari widget contact form dihalaman blog.
- Save temlate, selesai.
<b:widget id='ContactForm1' locked='false' title='Formulir Kontak' type='ContactForm'>
<b:includable id='main'>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
#ContactForm1 {
height: 0px;
visibility: hidden;
display: none;
background:transparent;
box-shadow:none;}
height: 0px;
visibility: hidden;
display: none;
background:transparent;
box-shadow:none;}
Widget contact form tetap akan ada di blog kita. Tapi hanya di bagian tata letak saja, pada halaman blog tidak akan terlihat. Jika ingin menambahkan background gambar didalamnya, kamu baca di artikel cara membuat background dihalaman posting. Semoga bisa Bermanfaat untuk anda.








0 comments:
Post a Comment