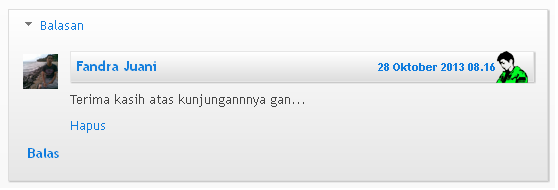
Cara merubah tampilan kotak komentar blog, agar terlihat lebih rapi. Dengan cara menambahkan background, box-shawod, warna, serta ukuran dari tulisan yang ada didalam komentar blog. Contohnya seperti gambar dibawah ini.

Untuk lebih jelasnya tentang cara merubah tampilan kotak komentar blog. Ikuti langkah-langkah dibawah ini.
- Login ke blogger, pili pengaturan Tata Letak > Desainer Templates.
- Lalu pilih Tingkat Lanjut > Tambahkan Css
- Dan masukan kode ini kedalamnya.
- Save template, Selesai.
.comments h4 {Color:#0b5394;margin:0;}
.comments {
border:1px solid #cccccc;
margin:0px 10px 20px 10px;
padding:10px;
box-shadow:0px 1px 10px #aaaaaa;
background:#ffffff;
background-image: -moz-linear-gradient(center top , #fff 0%, #f3f3f3 100%);}
.comments .comments-content {
background:transparent;
margin:-20px 0px -50px 0px;
font-size:13px;
text-align:left;}
.comments .comments-content .user a{
color:#1780dd;
font-size:14px;
font-weight:700;}
.comments .comment-replies .comment-thread{
border:1px solid #dddddd;
box-shadow:1px 1px 1px #bbbbbb;
background-image: -moz-linear-gradient(center top , #fff 0%, #e6e6e6 100%);
margin:0px 0px 0px 12px;}
.comments .continue{border-top:none;}
.comments .comments-content .comment {margin:0px 0px -10px 0px;}
.comments .comments-content .datetime{
font-size:11px;
margin:3px 0px 0px 0px;
float:right;font-weight:700;}
.comments {
border:1px solid #cccccc;
margin:0px 10px 20px 10px;
padding:10px;
box-shadow:0px 1px 10px #aaaaaa;
background:#ffffff;
background-image: -moz-linear-gradient(center top , #fff 0%, #f3f3f3 100%);}
.comments .comments-content {
background:transparent;
margin:-20px 0px -50px 0px;
font-size:13px;
text-align:left;}
.comments .comments-content .user a{
color:#1780dd;
font-size:14px;
font-weight:700;}
.comments .comment-replies .comment-thread{
border:1px solid #dddddd;
box-shadow:1px 1px 1px #bbbbbb;
background-image: -moz-linear-gradient(center top , #fff 0%, #e6e6e6 100%);
margin:0px 0px 0px 12px;}
.comments .continue{border-top:none;}
.comments .comments-content .comment {margin:0px 0px -10px 0px;}
.comments .comments-content .datetime{
font-size:11px;
margin:3px 0px 0px 0px;
float:right;font-weight:700;}
- .comments h4 { untuk mengatur warna tulisan dari jumlah komentar.
- .comments { untuk mengatur warna background dari seluruh kotak komentar blog.
- .comments .comments-content { untuk mengatur warna, ukuran tulisan dari isi komentar, dan jarak tinggi komentar blog.
- .comments .comments-content .user a{ untuk mengatur warna dari seluruh nama yang ada dikotak komentar.
- .comments .comment-replies .comment-thread{ untuk mengatur warna background dari komentar balasan.
- .comments .continue{ untuk mengatur tombol Balas.
- .comments .comments-content .comment { untuk mengatur jarak antar komentar balasan.
- .comments .comments-content .datetime{ untuk mengatur warna dan posisi tanggal.
Silakan baca juga artikel yang terkait dengan desain kotak komentar blog. Seperti cara membuat tanda penulis dikotak komentar blog. Dan juga cara menggantu tulisan poskan komentar dengan gambar. Dan juga artikel-artikel lainnya. Semoga Bermanfaat.








0 comments:
Post a Comment