Cara menghilangkan widget dihomepage atau halaman awal blog. Widget akan dihilangkan atau disembunyikan pada halaman homepage blog saja, widget tersebut hanya akan muncul di halaman posting blog.
Dengan begitu kita dapat menghemat ruang dari halaman homepage blog. Untuk lebih jelasnya tentang cara menghilangkan widget tertentu dihalaman awal blog, silakan ikuti langkah-langkah dibawah ini.
Pertama yang harus dilakukan adalah menentukan widget mana yang akan kita sembunyikan dan Mengambil kode ID nya.
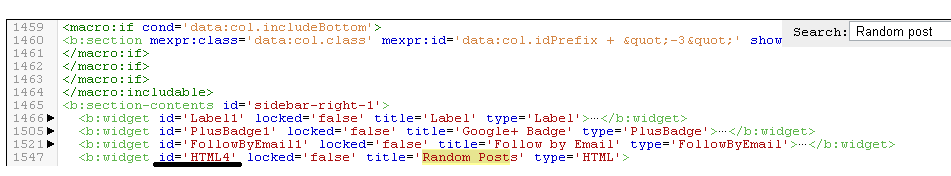
Contoh: Widget dengan judul Random Post. Maka kita cari kode ID dari widget yang berjudul Random post. Caranya: Login ke blogger, pilih pengaturan template > klik edit HTML > Lalu cari kode Random Post(Gunakan Ctrl F untuk memudahkan pencarian). Seperti contoh gambar dibawah kode id dari widget Random Posts adalah HTML4

Setelah menemukan kode ID dari widget yang akan disembunyikan. Sekarang cari kode </head> lalu masukan kode berikut ini diatas </head>
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
#HTML4{display:none;}
</b:if> </b:if> </style>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
#HTML4{display:none;}
</b:if> </b:if> </style>
Terakhir Save template, selesai.
Kode #HTML4 adalah kode ID dari widget yang akan disembunyikan dan kode display:none berfungsi untuk menyembunyikan widgetnya. Widget tersebut akan hilang dari halaman awal blog, dan akan muncul pada halaman posting blog.
Silakan mencoba dengan widget2 yang lainnya. Yang terpenting adalah kita harus mencari terlebih dahulu kode id dari widget yang akan disembunyikan dari halaman awal blog, lalu meletakannya diatas </head> dengan format kode seperti diatas. Selesai.
Silakan mencoba dengan widget2 yang lainnya. Yang terpenting adalah kita harus mencari terlebih dahulu kode id dari widget yang akan disembunyikan dari halaman awal blog, lalu meletakannya diatas </head> dengan format kode seperti diatas. Selesai.








0 comments:
Post a Comment