
Cara buat Icon web atau juga blogger. Icon biasanya digukan untuk memperjelas judul menu, seperti home, profil, sitemap dan lain2. Dan letaknya berada disamping kanan atau kiri dari tulisan. Icon berguna agar pengunjung lebih mudah untuk melihat menu yang ada diwebsite kita.
Disini saya akan beri contoh mudah membuat icon web menggunakan foto kita sendiri diphotoshop.
Untuk lebih jelasnya. Ikuti langkah-langkah dibawah ini.
Untuk lebih jelasnya. Ikuti langkah-langkah dibawah ini.
1. Buka Photoshop.
2. Buka Foto yang akan dijadikan Icon.
3. Setelah itu klik tanda Crop yang berada disebelah kiri.

4. Dan isi colom width:128 dan height 128. Ini bertujuan agar ukuran tinggi dan lebar crop gambar sama. Dan memudahkan kita nantinya untuk merubah ukuran image ke ukuran yang lebih kecil, tanpa merubah bentuk gambar.
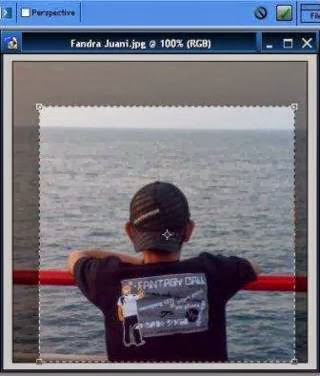
5. Selanjutnya Crop gambar, dan ratakan kotak crop untuk gambar yang akan diambil. Seperti gambar dibawah ini. Dan tekan tanda centang hijau diatas bar, untuk menyelesaikan crop/pemotongan.
5. Selanjutnya Crop gambar, dan ratakan kotak crop untuk gambar yang akan diambil. Seperti gambar dibawah ini. Dan tekan tanda centang hijau diatas bar, untuk menyelesaikan crop/pemotongan.
6. Setelah itu klik tanda image yang ada diatas bar dan klik image size.
Maka akan terbuka halaman baru pengaturan Pixel Dimensions dan Document Size.
7. Selanjutnya, ganti ukuran Pixel Dimensions menjadi 32 x 32, ukuran standar Icon yang biasa digunakan untuk website.
Document size tidak perlu diganti, karena document size mengikuti perubahan dari ukuran pixel dimensions. Perhatikan juga Constrain Proportions tidak perlu dicentang.
Document size tidak perlu diganti, karena document size mengikuti perubahan dari ukuran pixel dimensions. Perhatikan juga Constrain Proportions tidak perlu dicentang.
8. Terakhir Klik Ok, Lalu Save Gambar. Selesai.
 Contoh icon yang sudah jadi dengan ukuran 32 x 32 Pixels.
Contoh icon yang sudah jadi dengan ukuran 32 x 32 Pixels.Gambar tetap sama, hanya saja ukurannya yang berbeda. Saran saya, jika ingin menggunakan icon di website anda, gunakanlah icon dengan ukuran yang sama, agar blog terlihat lebih rapi. Dibawah ini adalah beberapa ukuran Icon yang biasa digunakan diwebsite.
|
|
|
|
|
Setelah membuat icon, silakan baca artikel cara membuat menu dengan gambar dan juga mengganti tulisan beranda, posting lama baru dengan gambar atau icon, untuk mulai mencoba memasang icon gambar anda ke menu blog. Itulah sedikit tips trik yang dapat saya bagikan kali ini yaitu tentang cara membuat icon untuk website, blogger dan juga web lainnya. Semoga Bermanfaat.








0 comments:
Post a Comment