Margin dan Padding merupakan kode CSS yang digunakan untuk membuat jarak atau spasi. Perbedaanya adalah margin digunakan pada bagian luar, dan padding pada bagian dalam. Dengan kode margin kita dapat merubah posisi dari widget yang kita inginkan, sedangkan padding, kita dapat menggunakannya untuk bagian dalam, seperti spasi antar text tulisan, jarak antara text dengan batas garis widget atas-bawah. Untuk lebih jelasnya lihat gambar dibawah ini.



Sudah terlihat jelas perbedaan tampilan blog, dari yg awalnya datar kebawah, sekarang datar kesamping. Karena ditambahkan kode margin. kenapa saya beri judul fungsi margin dan padding di blog, karena padding dan margin bisa digunakan pada semua bagian-bagian blog, jadi tidak hanya seperti yang saya contohkan. Yang terpenting adalah kita cari dulu kode dari bagian yang akan kita edit atau kita ubah posisinya.
Adapun kode-kode Css Dari Margin dan Padding yang dapat kita gunakan diblog adalah sebagai berikut:
Margin
- margin: 10px; (10px Spasi atas-kanan-bawah-kiri).
- margin: 0px 80px; (0px Spasi atas-bawah) (80px spasi kanan-kiri)
- margin: 100px 10px 50px; (100px spasi atas) (10px spasi kanan-kiri) dan (50px spasi bawah)
- margin: 90px 50px 20px 0px; (90px spasi atas) (50px spasi kanan) ( 20px spasi bawah) (0px spasi kiri)
- Khusus untuk margin dengan kode 4, bisa kita tambahkan kode - untuk merubah posisi dengan arah berlawanan, contoh: margin: margin:-55px -50px 0 0
Padding
- padding: 10px; (10px Spasi atas-kanan-bawah-kiri).
- padding: 0px 80px; (0px Spasi atas-bawah) (80px spasi kanan-kiri)
- padding: 100px 10px 50px; (100px spasi atas) (10px spasi kanan-kiri) dan (50px spasi bawah)
- padding: 90px 50px 20px 0px; (90px spasi atas) (50px spasi kanan) ( 20px spasi bawah) (0px spasi kiri)
Dari kode-kode diatas sudah terlihat, yang membedakan Margin dan Padding hanyalah nama awalnya saja sedangkan yang lainnya sama.
Langsung saja, dibawah ini adalah contoh penggunaan margin pada bagian Header blog. Tampilan awal Header blog pertama.

- Susunan elemen dari gambar diatas adalah seperti dibawah ini.
- Sekarang ke pengaturan template. Dan klik edit HTML.
- Lalu cari satu persatu kode dari susunan elemen dari langkah 1.
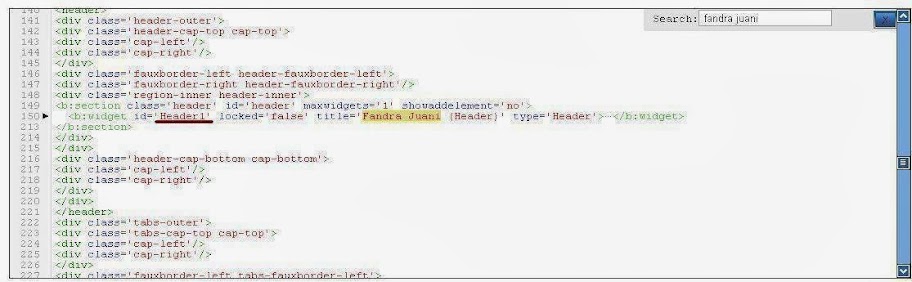
- Pertama cari kode Header, disini yang berjudul Fandra Juani. Gunakan Ctrl F untuk mempermudah pencarian. seperti dibawah ini.
- Setelah ketemu, copy kode bertanda merah diatas, lalu pastekan di notepad, dan lanjutkan mencari kode Laman Dan HTML/javascipt.
- Setelah semuanya ketemu, tambahkan kode margin untuk merubah posisi yang kita inginkan. seperti dibawah ini.
- Letakan kode diatas ]]></b:skin>
- Save template, selesai.
- Tampillan Blog setelah diberi kode margin.


#Header{float:left}
#HTML1{float:right; margin:-115px -195px 0 0}
#PageList1{float:right; margin:-55px -50px 0 0}
#HTML1{float:right; margin:-115px -195px 0 0}
#PageList1{float:right; margin:-55px -50px 0 0}

Sudah terlihat jelas perbedaan tampilan blog, dari yg awalnya datar kebawah, sekarang datar kesamping. Karena ditambahkan kode margin. kenapa saya beri judul fungsi margin dan padding di blog, karena padding dan margin bisa digunakan pada semua bagian-bagian blog, jadi tidak hanya seperti yang saya contohkan. Yang terpenting adalah kita cari dulu kode dari bagian yang akan kita edit atau kita ubah posisinya.
Keterangan kode floatfloat digunakan agar posisi widget menjadi teratur, seperti contoh diatas, header float:left berarti header pada posisi kiri, dan laman(Pagelist1) dan HTML1 pada bagian kanan.
Silahkan berkreasi, maaf jika tutorial dari saya ini kurang jelas. Jika ada pertanyaan silakan masukan komentar dibawah, semoga bermanfaat.








0 comments:
Post a Comment