Cara membuat menu yang menempel, mengambang, melayang diatas atau dibawah dinding blog. Ketika kursor naik atau turun, menu masih pada posisi yang sama. Silakan lihat contoh menu hijau dibagian bawah.

Untuk lebih jelasnya tentang cara membuat menu menempel diatas atau dibawah dinding blog. Ikuti langkah2 dibawah ini.
- Buatlah menu terlebih dahulu. Caranya: Ke Pengaturan Tata Letak, lalu tambahkan Gadget. Trus Pilih HTML/JAVASCRIPT.
- Selanjutnya copy kode dibawah ini. Dan pastekan di gadget HTML/JAVASCRIPT tadi.
- Beri judul HTML/JAVASCRIPT dengan nama Menu Tempel. Lalu Save
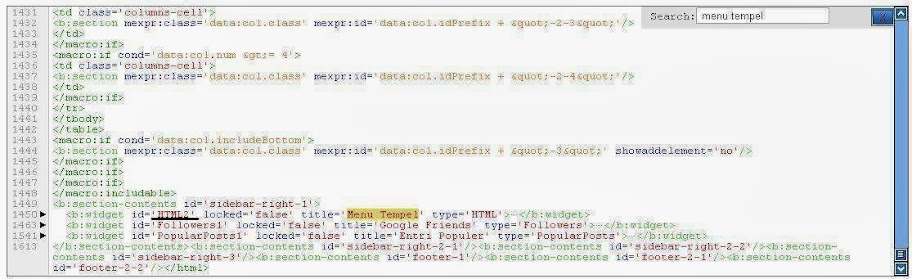
- Setelah itu pengaturan template, klik edit HTML dan cari kode Menu Tempel, gunakan ctrl F untuk mempermudah pencarian. seperti dibawah ini.
- Sekarang Copy id dari menu tempel yang bergaris bawah HTML2, seperti gambar diatas.
- Lalu Pastekan di Notepad. Selanjutnya tambahkan kode css dibawah ini.
- Copy kode diatas, dan pastekan diatas ]]></b:skin> .
- Dan Save Template.
- Selanjutnya kembali ke tata letak, dan klik Gadget Menu Tempel Tadi, lalu hapus judulnya, biarkan gadget tidak berjudul.
- Terakhir Save Gadget, Selesai.
<style>
#cssmenu {
background: transparent;
}
#cssmenu ul {
float: left;
}
#cssmenu ul li {
float: left; padding:10px;
background: transparent; list-style: none;
}
#cssmenu ul li a {
float: left;
text-transform: uppercase;
font-family: 'Helvetica Neue', helvetica, 'microsoft sans serif', arial, sans-serif;
font-size: 12px;
color: #FFFFFF;
font-weight:bold;
}
</style>
<div id='cssmenu'>
<ul>
<li ><a href='http://fandrajuani.blogspot.com/'>Beranda</a></li>
<li><a href='https://www.facebook.com/fandra.juani'>Facebook</a></li>
<li><a href='https://twitter.com/fandrajuani'>Twitter</a></li>
</ul>
</div>
#cssmenu {
background: transparent;
}
#cssmenu ul {
float: left;
}
#cssmenu ul li {
float: left; padding:10px;
background: transparent; list-style: none;
}
#cssmenu ul li a {
float: left;
text-transform: uppercase;
font-family: 'Helvetica Neue', helvetica, 'microsoft sans serif', arial, sans-serif;
font-size: 12px;
color: #FFFFFF;
font-weight:bold;
}
</style>
<div id='cssmenu'>
<ul>
<li ><a href='http://fandrajuani.blogspot.com/'>Beranda</a></li>
<li><a href='https://www.facebook.com/fandra.juani'>Facebook</a></li>
<li><a href='https://twitter.com/fandrajuani'>Twitter</a></li>
</ul>
</div>

#HTML2 {
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 30px;
font-size: 12px;
z-index: 99;
white-space: nowrap;
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
background-color: #336699;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #336699 100%);
box-shadow: 0px 2px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 30px;
font-size: 12px;
z-index: 99;
white-space: nowrap;
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
background-color: #336699;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #336699 100%);
box-shadow: 0px 2px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
Keterangan Kode Langkah 6:
- top:0px ini fungsinya menempatkan menu dibagian atas, untuk merubahnya kebagian bawah ganti menjadi bottom:0px;
- height: 30px; ini untuk mengatur tinggi menu, silakan diganti sesuai yang diinginkan.
- background-color: #336699; dan #336699 100%); untuk warna background
Keterangan Kode Langkah 2:
- http://fandrajuani.blogspot.com/ dan https://www.facebook.com/fandra.juani
- Dan juga https://twitter.com/fandrajuani adalah url yang jika diklik akan terbuka dari halaman url tersebut. silakan diganti dengan url yang kalian inginkan sendiri.
Itulah sedikit cara membuat menu yang menempel di dinding atas atau bawah blog yang bisa saya bagikan. Semoga Bermanfaat.








0 comments:
Post a Comment