Cara membuat dan mengisi menu blog dengan daftar isi, contact, label, kategori dan lain-lain. Menu yang terletak dibawah header blog. Untuk lebih jelasnya, ikuti langkah-langkah dibawah ini.
Cara membuat menu blog
- Login ke blogger. Dari halaman dasbor klik Laman.
- Ada 2 pilihan pembuatan menu, Pertama Laman kosong dan yang kedua Alamat Web(UPDATE:2014 TIDAK ADA LAGI). Seperti gambar dibawah ini.
- Jika memilih Laman kosong, maka tampilannya seperti menulis artikel di entri, silakan isi tulisan didalamnya lalu beri Judul laman Contoh:Daftar isi. Dan klik Publikasikan.
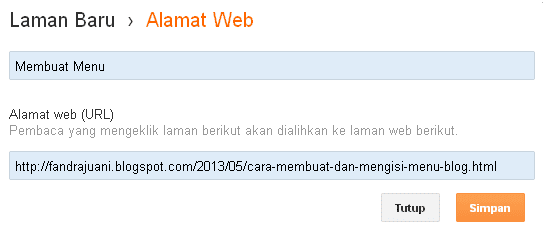
- Jika memilih Alamat web. Pada kolom Alamat web (URL) isi dengan alamat url kamu, contohnya: coba buka salah satu artikel kamu, dan copi url yang ada di address bar bagian atas, contohnya seperti url halaman artikel yang sedang anda baca ini. http://fandrajuani.blogspot.com/2013/05/cara-membuat-dan-mengisi-menu-blog.html.
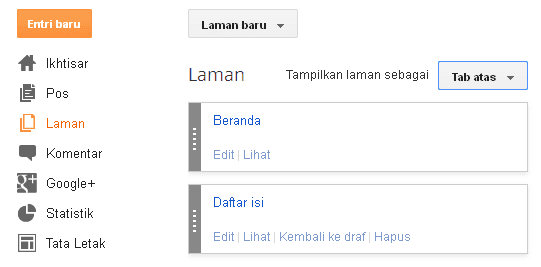
Selanjutnya pastekan url di kolom Alamat web (URL) seperti gambar dibawah ini, lalu isi kolom atasnya dengan judul menu, contoh: Membuat Menu dan klik Simpan. - Selanjutnya, kembali ke pengaturan laman dan pilih Tampilkan Laman sebagai Tab Atas.
- Terakhir Save pengaturan, Dan Lihat tampilan blog kamu, maka akan ada menu dibawah judul blog. Selesai.





- Ke pengaturan tata letak.
- Selanjutnya klik tambahkan gadget.
- Dan pilih LAMAN. Simpan.
Setelah bisa membuat menu di blog, sekarang kita coba mengisi nya dengan daftar isi, contact, dan memasukan label ke menu laman. Berikut cara membuatnya.
Cara Mengisi Menu Blog Dengan:
Daftar isi atau Sitemap
- Buka laman baru seperti cara diatas, dan pilih Laman Kosong.
- Dan Klik Bagian HTML, Lalu masukan kode berikut didalamnya. Seperti gambar diatas.
- Ganti http://fandrajuani.blogspot.com/ dengan alamat web kamu. Save Template, Selesai.
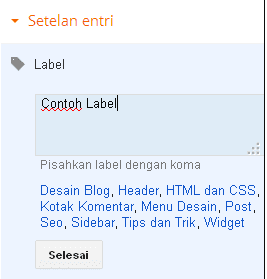
- Jika belum ada juga daftar isinya, coba edit salah satu artikel kamu, lalu Klik Label yang letaknya disebelah kanan, dibawah tulisan setelan entri. Lalu beri nama yang kalian inginkan.
- Selanjutnya Klik selesai. Dan Klik Perbarui.
- Terakhir, coba lihat lagi daftar isi kamu. Selesai.
- Agar semua artikel kamu masuk ke daftar isi, beri nama label di setiap artikel kamu. Seperti langkah 4.

<script src="http://me-sitemap.googlecode.com/files/sitemapblog.js" type="text/javascript">
</script>
<script src="http://fandrajuani.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
</script>
<script src="http://fandrajuani.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>

Contact atau Hubungi
- Buka laman baru, dan pilih laman kosong, pada bagian Compose isi dengan alamat email kamu yang bisa dihubungi. Save Template, Selesai.
- Atau Jika ingin membuat contact dengan kotak, bisa kalian buat dialamat web ini http://123contactform.com nanti akan dijelaskan caranya disitus tersebut.
Mengisi menu dengan Label atau ketegori
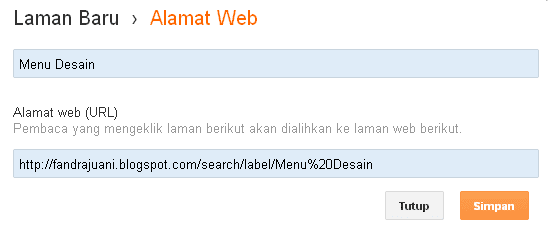
- Buka laman baru, dan pilih Alamat Web.
- Dan Masukan Alamat URL Label atau kategori yang ingin dimasukan, dan beri judul.
- Terakhir, publikasikan. Selesai.

Cara ambil URL Label atau Kategori
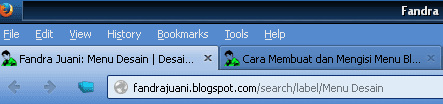
- Klik Label atau Kategori yang ingin diambil URL nya. Contoh: Label Menu Desain
- Maka akan terbuka halaman label dengan isi artikel yang sama nama labelnya.
- Copy alamat URL Pada bagian Address Bar bagian atas.
- Dan pastekan ke alamat web di Laman Tadi. Tampilan alamat URL ada persennya seperti ini http://fandrajuani.blogspot.com/search/label/Menu%20Desain.
- Save Laman, Selesai.


Lakukan cara yang sama jika ingin menambahkan label yang lain ke laman menu. Artikel diatas merupakan contoh pembuatan menu menggunakan Laman di blog, ada juga membuat menu menggunakan Html dan css agak sedikit ribet karena menggunakan banyak kode, caranya baca di artikel cara membuat menu html dan css. Dan Silakan baca juga artikel lainnya seperti cara membuat komentar facebook dibawah postingan blog dan cara mengganti warna sidebar. Atau menghilangkan tulisan diberdayakan oleh blogger. Semoga Bermanfaat.








0 comments:
Post a Comment