Cara membuat komentar facebook di blog. Kotak Komentar facebook bersebelahan dengan komentar blogger, dibawah posting blogspot. Untuk lebih jelasnya ikuti langkah-langkah dibawah ini.


Membuat aplikasi facebook untuk dihubungkan ke blog
- Pertama masuk ke facebook dan Kunjungi https://developers.facebook.com/apps
- Klik register now dan isi dengan nomor telepon kalian, ini diperlukan untuk menerima kode konfirmasi dari facebook untuk membuat aplikasi.
- Selanjutnya masukan kode konfirmasi dari facebook di hanphone kamu. Ada 6 kode yang akan dikirm oleh facebook.
- Setelah memasukan kode konfirmasi, maka akan ke terbuka Tell us About You, Langsung Klik lanjutkan saja. Langkah terakhir klik Done.
- Setelah selesai melakukan registrasi. Dari halaman yang sama klik Buat Aplikasi.
- Masukan nama blog kamu, dan lanjutkan pembuatan aplikasi.
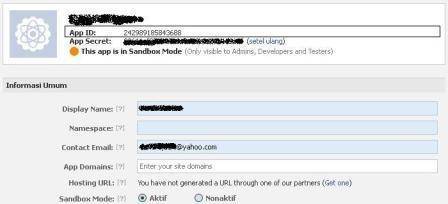
- Setelah selesai. Catat Aplikasi ID facebook kamu. Yang diberi tanda kotak itu Aplikasi ID facebook.
- Pada bagian Sanbox Mode, pilih Aktif. Selesai.






Aplikasi ID facebook diperlukan untuk menghubungkan facebook ke blogspot. Sekarang kita buat kotak komentar facebook dibawah posting blog. Ikuti langkah-langkah dibawah ini.
Membuat Kotak Komentar facebook di Blog
- Login ke blogger.com dan dari halaman dasboard pilij pengaturan template.
- Klik edit HTML dan cari kode ]]></b:skin> lalu letakan kode berikut diatas ]]></b:skin>
- Selanjutnya cari kode <head> dan letakan kode berikut dibawah <head>
- Ganti fandra.juani dengan Profil FB Kamu. Caranya buka fb kamu dan klik profil dan lihat bagian address URL ambil yang bagian nama saja.
- Ganti 242989185843688 dengan Aplikasi ID yang kamu buat tadi.
- Setelah itu cari kode </head> lalu letakkan kode berikut ini diatasnya.
- Berikutnya cari kode <div class='comments' id='comments'> dan pasang kode berikut ini dibawahnya. Ada 2 kode yang sama dengan <div class='comments' id='comments'> pasang kedua-duanya.
- Keterangan: num_posts='10'jumlah komentar dan tinggi komentar height='400'/> ganti dengan yang kalian inginkan. Selesai.
.comments-page { background-color: #ffffff;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
<meta property="fb:admins" content="fandra.juani"/>
<meta property="fb:app_id" content="242989185843688"/>
<meta property="fb:app_id" content="242989185843688"/>
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Komentar dari Facebook'>
<img class='comments-tab-icon' src='https://s-static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Facebook
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Komentar dari Blogger'>
<img class='comments-tab-icon' src='https://lh5.googleusercontent.com/--vu5gE3yh1E/UA333Ytm5hI/AAAAAAAAAnM/nbi9p0of21o/h120/favicon.ico'/> <data:post.numComments/> Blogger
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='auto' height='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='https://s-static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Facebook
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Komentar dari Blogger'>
<img class='comments-tab-icon' src='https://lh5.googleusercontent.com/--vu5gE3yh1E/UA333Ytm5hI/AAAAAAAAAnM/nbi9p0of21o/h120/favicon.ico'/> <data:post.numComments/> Blogger
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='auto' height='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
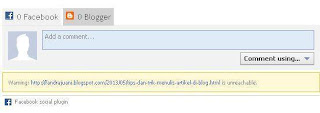
Sekarang kotak komentar sudah ada di blog kamu. Jika ada pesan warning http/alamat-blog-kamu.blogspot.com unreachable. Itu tandanya blog belum terhubung dengan facebook dengan baik. Cara menghilangkannya, Ikuti langkah dibawah ini.

Menghilangkan Tulisan warning http/alamat-blog-kamu.blogspot unreachable.
- Edit HTML dan cari kode <html dan tambahkan kode ini disamping <html
- Contoh:
- Save Template, Selesai.
xmlns:fb='http://ogp.me/ns/fb#'
<html xmlns:fb='http://ogp.me/ns/fb#' expr:dir='data:blog…………..2005/gml/expr' >
Tulisan warning unreachable tidak muncul lagi di kotak komentar facebook. Biasanya untuk entri baru yang dipublikasikan, tulisan tersebut akan kembali muncul, untuk menghilangkannya, klik tulisan warning unreachable itu dan masuk dengan akun facebook kamu, selanjutnya reload halaman artikel yang baru di publikasikan tadi. Maka tulisan warning unreachable akan hilang.
Sekarang coba lihat di bagian laman blog kamu. Jika lambang blogger dan facebook tab terlihat juga di laman bawah header. untuk menghilangkannya.
- Tambahkan kode <b:if cond='data:blog.pageType == "item"'> di atas kode <div class='comments' id='comments'>
- Dan tambahkan kode </b:if> diatas <div class='comments-page' id='fb-comments-page'>
- Masing2 ada 2 kode yang sama, masukan kedua2nya.
Satu kekurangan dari komentar facebook ini. Tidak adanya notification jika ada yang berkomentar. Maka untuk melihat komentar facebook yang masuk ke blog kita. Kita harus melihatnya secara manual, dengan cara membuka salah satu artikel dan mengklik pada bagian Moderat View, lalu klik pada pengaturan Moderate application comments, maka akan terbuka halaman baru dari facebook, dan akan terlihat pesan2 yang masuk ke blog kita.

Selesai sudah cara membuat facebook di blog, yang letaknya bersebelahan dengan kotak komentar blog. Jika kamu melalukan cara diatas dengan teliti, Insyaallah bisa. Silahkan baca juga cara membuat tombol share di blog yang terletak dibawah posting blog. dan juga cara membuat facebook box like di blog. Semoga Bermanfaat.








0 comments:
Post a Comment