Cara membuat related post dengan gambar yang berada di bawah posting blog. Related post akan menampilkan gambar dan judul dari artikel lainnya dengan label yang sama atau berbeda disetiap posting yang sedang di buka. Untuk lebih jelasnya. Ikuti langkah-langkah dibawah ini.
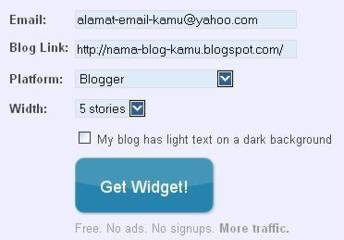
Cara membuat related post


Sekarang, cara menyembunyikan widget linkwithin dari halaman awal blog. widget linkwithin akan tampil dibawah setiap posting blog. Ikuti langkah-langkah dibawah ini.
Cara menyembunyikan widget linkwithin dari halaman awal blog
- Login ke blog, dari halaman dasbor ke pengaturan template.
- Klik edit HTML dan cari kode linkwithin(gunakan ctrl f untuk memudahkan pencarian. kode lengkapnya kira-kira seperti ini.
- Setelah dapat kode diatas, tambahkan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if> diantara kode-kode diatas. contoh:
- Sekarang coba preview, jika sudah hilang dari halaman awal blog. Baru save Template. Selesai.
<b:widget id='HTML1' locked='false' title='LinkWithin' type='HTML'><b:includable id='main'><data:content/></b:includable>
</b:widget>
</b:widget>
<b:widget id='HTML1' locked='false' title='LinkWithin' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
</b:widget>
</b:widget>
Berikutnya, Cara mengganti tulisan You May Also like these stories dan menghilangkan tulisan Linkwithin dibawah gambar widget.

Cara mengganti tulisan You May Also like these stories
- Masuk ke bagian pengaturan template.
- Klik edit HTML dan cari kode <head> dan masukan kode berikut dibawah <head>
- Tulisan Artikel lainnya bisa diganti dengan kata yang kamu inginkan.
- Save template. Selesai.
<script>linkwithin_text='Artikel Lainnya:'</script>
Menghilangkan tulisan Linkwithin dibawah widget
- Masuk ke bagian pengaturan template.
- Klik edit HTML dan cari kode ]]></b:skin> dan masukan kode berikut diatas ]]></b:skin>
- Save template, selesai.
#linkwithin_logolink_0 {display:none;}
Jika dibawah posting blog kamu sudah banyak widget, seperti iklan, tombol share dan lainnya. Untuk menempatkan widget Linkwithin dibawah widget yang sudah ada, tambahkan kode <div class="linkwithin_div"></div> dibawah kode widget yang kamu inginkan. Sebagai contoh:
Menempatkan Widget Linkwithin dibawah tombol share asli blogspot
- Masuk ke bagian pengaturan template.
- Klik edit HTML dan cari kode <b:include data='post' name='shareButtons'/> dan masukan kode <div class="linkwithin_div"></div> ini dibawahnya. contohnya:
- Save template, selesai.
<b:include data='post' name='shareButtons'/>
</b:if>
</div> </div>
<div class="linkwithin_div"></div>
</b:if>
</div> </div>
<div class="linkwithin_div"></div>
Cukup sekian artikel pertama saya di Desain Blog Tutorial dan Tips Trik Blogspot, tentang cara membuat related post dengan gambar, silakan baca juga tentang cara cara membuat read more di blogspot atau baca selengkapnya untuk mempersingkat tampilan posting di halaman awal blog. Dan juga membuat komentar facebook di blog pada bagian bawah setelah artikel. Atau mengganti warna judul sidebar widget di blogger. Semoga Bermanfaat.








0 comments:
Post a Comment