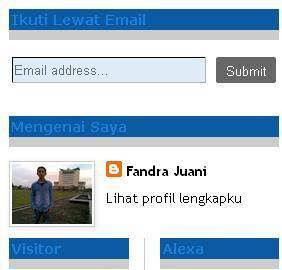
Cara Mengganti Warna Judul Sidebar, widget yang berada di kiri-kanan posting dan juga bagian bawah blog. Seperti widget arsip, pengikut, mengenai saya, total tayangan laman, label, populer post dan lain-lain. Sesuai dengan widget yang dipakai di blog. Berikut Tips dan Trik cara mengganti warna judul sidebar yang digunakan di blogspot. Ikuti langkah-langkah dibawah ini.

Cara Mengganti Warna Judul Sidebar
- Login ke blog. Dari halaman dasbor, pilih pengaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin> dan pasang kode berikut di atas kode ]]></b:skin>
- Save Template. Selesai.
h2 {
padding: 4px 2px 2px;
background:#0a58a3;
border-bottom:4px solid #1780dd;
}
padding: 4px 2px 2px;
background:#0a58a3;
border-bottom:4px solid #1780dd;
}
- padding: 4px 2px 2px; rata huruf judul kiri kanan. Jika kurang rata ganti ketiga kode itu.
- background:#0a58a3; Warna Background
- border-bottom: garis bawah, 4px(ketebalan garis bawah) solid(bentuk garis bawah) dan #1780dd; warna garis bawah. Hilangkan kode ini jika sidebar tidak ingin diberi garis bawah.
- border-bottom bisa diganti dengan:
- solid(bentuk garis bawah) bisa diganti dengan:
border-top: Garis Atas
border-right: Garis Kanan
border-left: Garis Kiri
border: Seluruh garis
border-right: Garis Kanan
border-left: Garis Kiri
border: Seluruh garis
dashed
dotted
Double
Groove
inset
outset
ridge
dotted
Double
Groove
inset
outset
ridge
Ganti sesuai dengan yang kalian inginkan, kode h2 { diatas, akan mengganti semua warna judul sidebar widget dikiri-kanan dan juga bagian bawah footer blog. Jika ingin membuat warna judul yang berbeda antara sidebar dan footer bagian bawah, Ikut langkah-langkah dibawah ini.

Warna Judul Sidebar Widget Kiri-Kanan Blog
- Login ke blog. Dari halaman dasbor, pilih pengaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin> dan pasang kode berikut di atas kode ]]></b:skin>
- Save Template. Selesai.
.sidebar .widget h2 {
padding: 4px 2px 2px;
background:#0a58a3;
}
padding: 4px 2px 2px;
background:#0a58a3;
}
Warna Judul Footer Bagian Bawah Blog
- Login ke blog. Dari halaman dasbor, pilih pengaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin> dan pasang kode berikut di atas kode ]]></b:skin>
- Save Template. Selesai.
.footer-inner .widget h2 {
padding: 4px 2px 2px;
background:#CCCCCC;
}
padding: 4px 2px 2px;
background:#CCCCCC;
}
Menambahkan Icon disamping judul sidebar
- Login ke blog. Dari halaman dasbor, pilih pengaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin> dan pasang kode berikut di atas kode ]]></b:skin>
- Save Template. Selesai.
.sidebar .widget h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWGvl7zkkkwCg-6sXFN_kYXxL-zOtoS6RH1prk3KwRWI4ZKQs-Jay1uYMqIluGFswCie2Z5RbpIoPoDLXxXP5C_RfDFlfsD46ZEUuEcATCisOvcGHQwRmDGjNTwkWwTkhZdq_YhTkc2pyf/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;}
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWGvl7zkkkwCg-6sXFN_kYXxL-zOtoS6RH1prk3KwRWI4ZKQs-Jay1uYMqIluGFswCie2Z5RbpIoPoDLXxXP5C_RfDFlfsD46ZEUuEcATCisOvcGHQwRmDGjNTwkWwTkhZdq_YhTkc2pyf/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;}
| Contoh icon disamping sidebar |
Untuk icon, tidak hanya di sidebar saja, tapi juga di tempatkan dibagian footer. Dari yang pernah saya coba, cara diatas bisa bekerja di template asli dari blogger. Saya belum tau bisa atau tidak di template hasil download. Karena disetiap template mungkin mempunyai sedikit perbedaan kode. Jika tidak berjalan ditemplate kamu. Coba di edit kode awalnya, misalnya kode .sidebar .widget h2 { ganti menjadi .sidebar { saja dan juga bagian footer, kira-kira seperti itu.
Jika cara diatas bisa berjalan ditemplate yang kamu gunakan, Alhamdulillah, artinya artikel di desain blog tutorial ini tidak sia-sia dan berguna. Silakan dibaca juga Artikel lainnya tentang cara membuat related post dengan gambar dibawah posting blog dan membuat kotak komentar facebook bersebelahan dengan kotak komentar blogger. Semoga Bermanfaat.








0 comments:
Post a Comment